Upload files with CKEditor
In this document we are providing a detailed step by step guide to configure file upload in CKEditor as required by our ImagesFromWord and ImageCrop plugins.
We're starting with a clean CKEditor "out of the box", nothing else installed. You can build your own version or download one from ckeditor.com/download, at the very least you'll need the "standard" build or create one with the "image" and "filebrowser" plugins included.
After extracting the contents into your server you should be able to load the samples/ folder in your browser with the demo page:

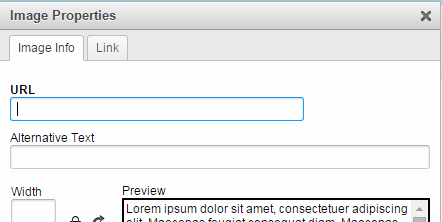
Now we can click on the Image button and we see that there's no option to upload our own images

So we must open the config.js and tell CKEditor how to upload images with the config.filebrowserUploadUrl entry:
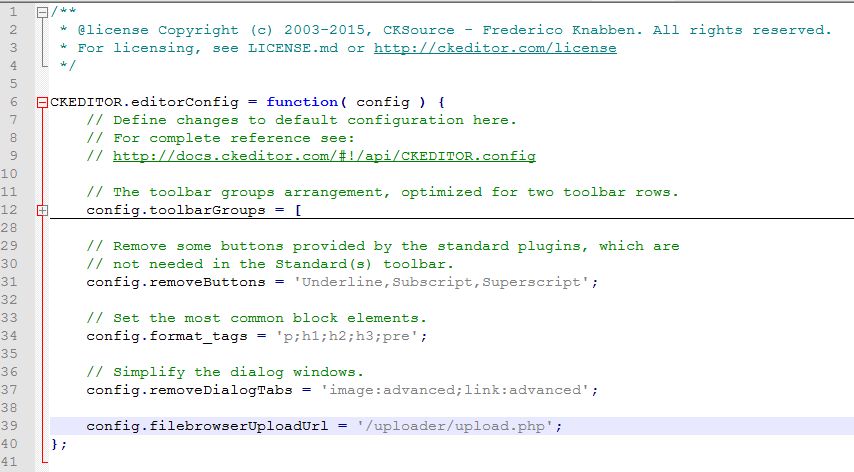
We edit the config.js file available in the root of the CKEditor folder and we add the path to our script that will handle uploads:

In this case we have added just this line:
You can put whatever path you want to use and of course use the server script that fits your environment. We can save the changes and test that CKEditor recognizes the new option (you might need to clear your cache depending on your browse):

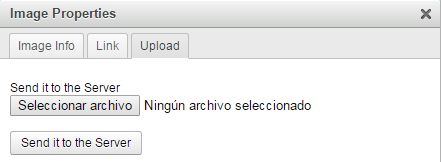
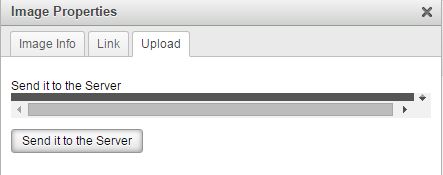
The new Upload tab is available as well as the button to pick a file from your computer and upload it to the server.
Now we can try to use it, but of course it will fail because so far we haven't added that script to the server.
You get an non-helpful error because you can't see it:

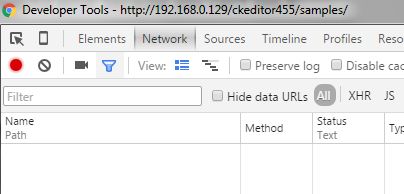
So let's fire the developer tools to check what's going on. Press F12 and select the Network tab

Now close the image dialog and try again to upload an image:

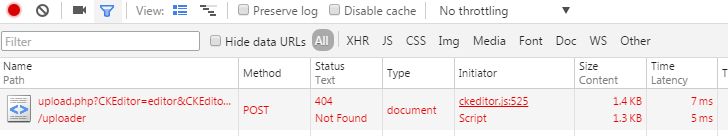
We can see directly in the Status that the server replied with a 404 - File not found and we can click on it to view its details:
.jpg)
This can be useful if after adding the script you still get a 404, maybe the way that you have configured the path doesn't match the value in the config entry.
So now we need an uploader script, you can find several ones at this repository CKEditorUploader You can download all of them or just the one that you want. These are sample scripts, their goal is only to provide the basics to show how to handle a file upload from CKEditor, but you can use anything that you want as long as it follows the CKEditor API.
Check the provided install instructions
You have to copy the upload.php to the path that we have chosen and you might need to give execution permissions just like any other script on your server.
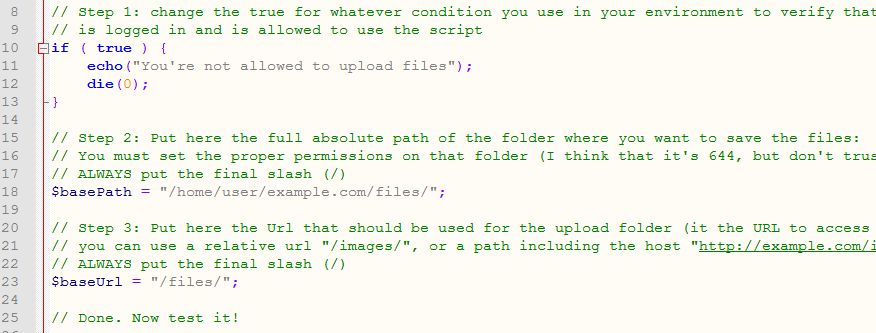
Now we have to configure it according to your server and your CMS as the install instructions state.

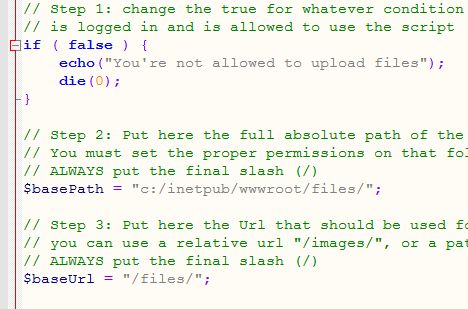
In the first step we should add the same session check that we use in the rest of our CMS to verify that only authenticated users are allowed to upload files. For this demo I'm just toggling it to false (don't do this in production).
The second step is to write the absolute path to the folder that will store the uploaded files. You must grant Write and Read permissions, but you must also try to prevent the execution of any script there.
And the third one is to provide the base URL that can be used to load the files from that folder.

Save it and now we can try again to upload a file. Close the image dialog if you still had it open and launch it again, select an image and click the upload to server (you might want to clear the Network tab of the developer tools to avoid confusion with the previous data)

If all works correctly the image should be uploaded. In my case as I'm using a clean server it turns out that I still haven't configured PHP so I'm getting a 405 error:

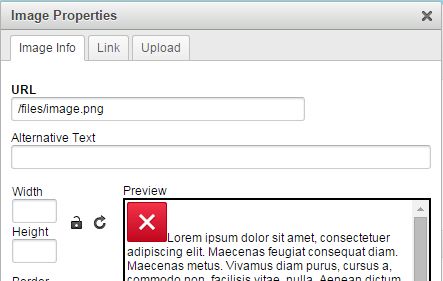
So now it's time to enable execution of that PHP script. After adjusting the server I try to load an image and this time the server sends back the correct response and CKEditor switches automatically to the Image Info tab, but we can see on the preview that the image doesn't work

So we must verify now that the /files/ folder (or whatever that we want to use) exists on the server and it has write a read permissions, if the image.png file isn't there then that means that we must focus on the permissions and we might need to enable the debug options to find out what's going on.
You can also test with any other script to verify that you can write from PHP on that folder, whatever it's better for you.
In order to debug the PHP script you can add this headers
ini_set("display_errors", 1);
error_reporting(-1);
Also, try with different images just in case the browser is using a cache at any time.
When the image is finally uploaded then we have finished:

Now you can add the plugins that we provide to crop the images or import them from Word documents.
